Чтобы службе поддержки было легче понять, в чем именно заключается проблема, пришлите скриншот с техническими данными работы браузера. Эту информацию можно просмотреть в консоли браузера.
Internet Explorer
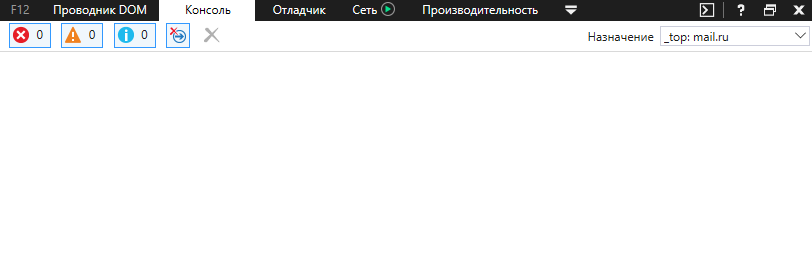
- Откройте нужную страницу в браузере Internet Explorer.
- Нажмите F12.
- Нажмите
 в правом углу. Откроется консоль.
в правом углу. Откроется консоль.

Mozilla Firefox
- Откройте нужную страницу в браузере Mozilla Firefox.
- Нажмите Ctrl+Shift+K или перейдите
 → Разработка → **Веб-консоль.
→ Разработка → **Веб-консоль. - Убедитесь, что у вас выделены светло-голубым все параметры, о которых отображаются ошибки.

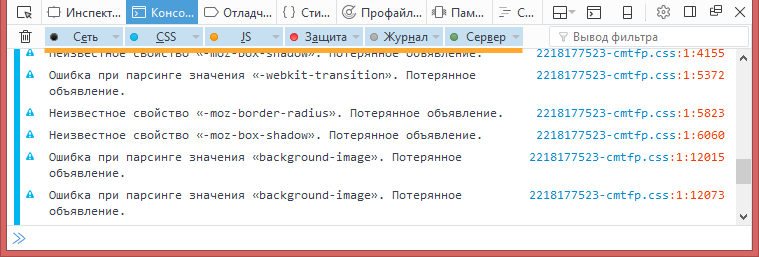
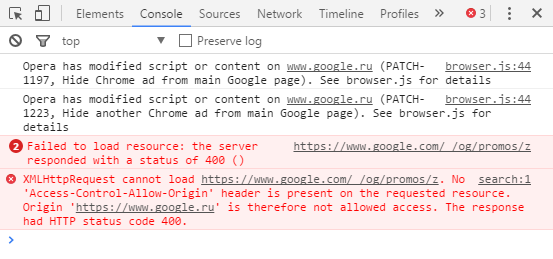
Opera
- Откройте нужную страницу в браузере Opera.
- Нажмите Ctrl+Shift+J. Красным отмечены ошибки.

Google Chrome
- Откройте нужную страницу в браузере Google Chrome.
- Нажмите
 → Дополнительные инструменты → **Инструменты разработчика.
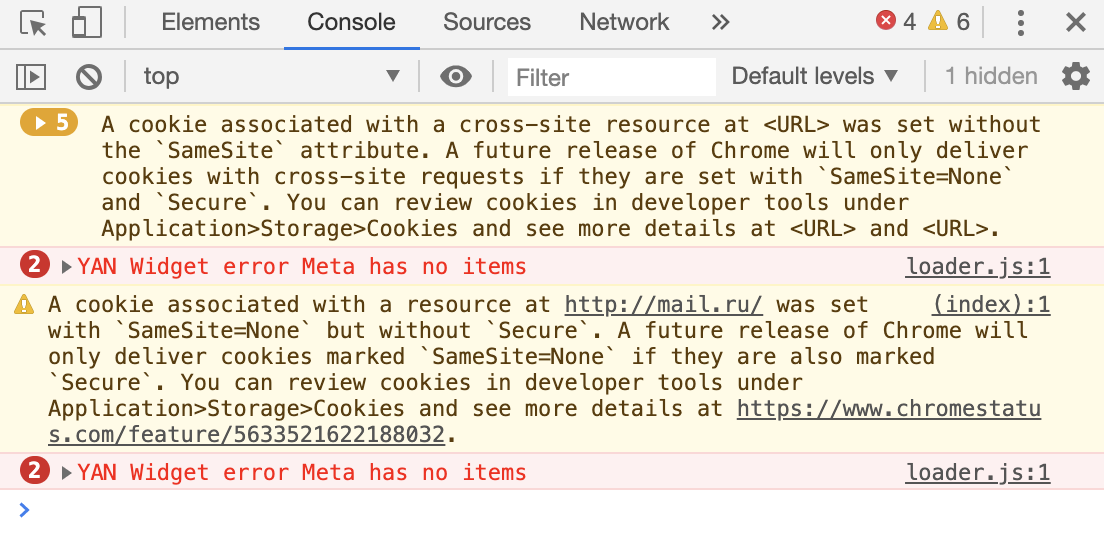
→ Дополнительные инструменты → **Инструменты разработчика. - Перейдите во вкладку Console.

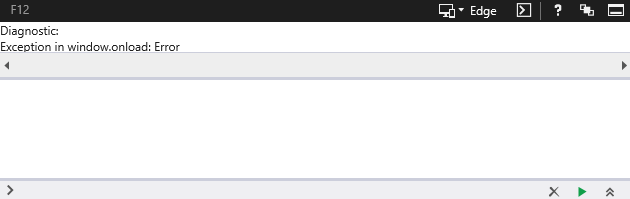
Microsoft Edge
- Откройте нужную страницу в браузере Microsoft Edge.
- Справа сверху нажмите
 и перейдите в Режим разработчика. Либо нажмите F12.
и перейдите в Режим разработчика. Либо нажмите F12. - Перейдите во вкладку Консоль.

Safari
- Откройте нужную страницу в браузере Safari.
- В строке меню нажмите Safari.
- Перейдите Настройки → Дополнения.
- Внизу окна установите галочку Показывать меню „Разработка“ в строке меню.
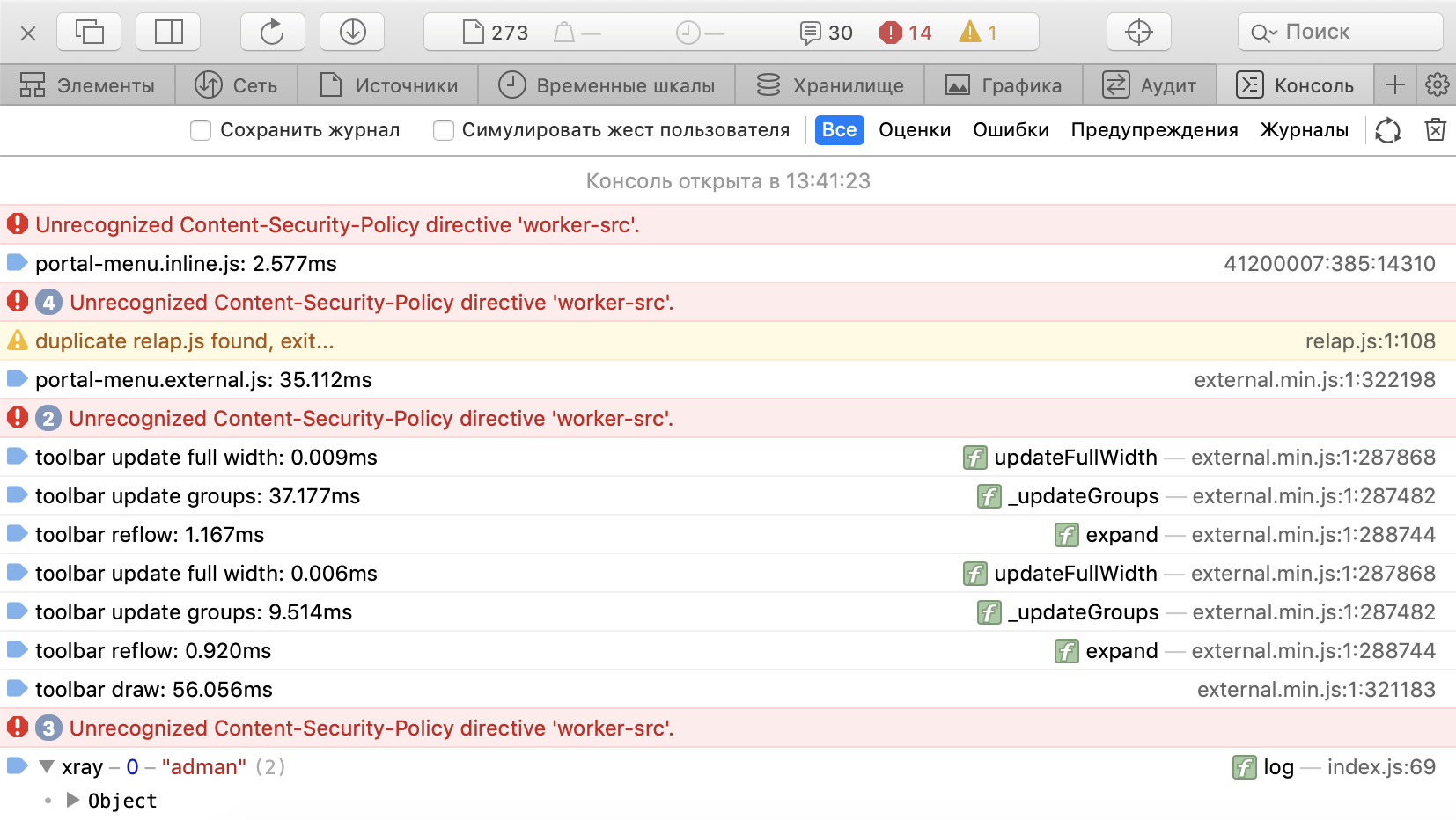
- В строке меню нажмите Разработка и выберите Показать веб-инспектор.

Яндекс.Браузер
- Откройте нужную страницу в Яндекс.Браузере.
- Нажмите
 в правом верхнем углу.
в правом верхнем углу. - Перейдите Дополнительно → Дополнительные инструменты → Инструменты разработчика.
- Перейдите во вкладку Console.

Служба поддержки Mail