Пользователь Почты Mail может установить темную тему в своем аккаунте. Она будет применяться не только к интерфейсу, но и к письмам. В этой статье рассказываем, как это происходит и как можно управлять применением темы.
Как темная тема применяется к письмам
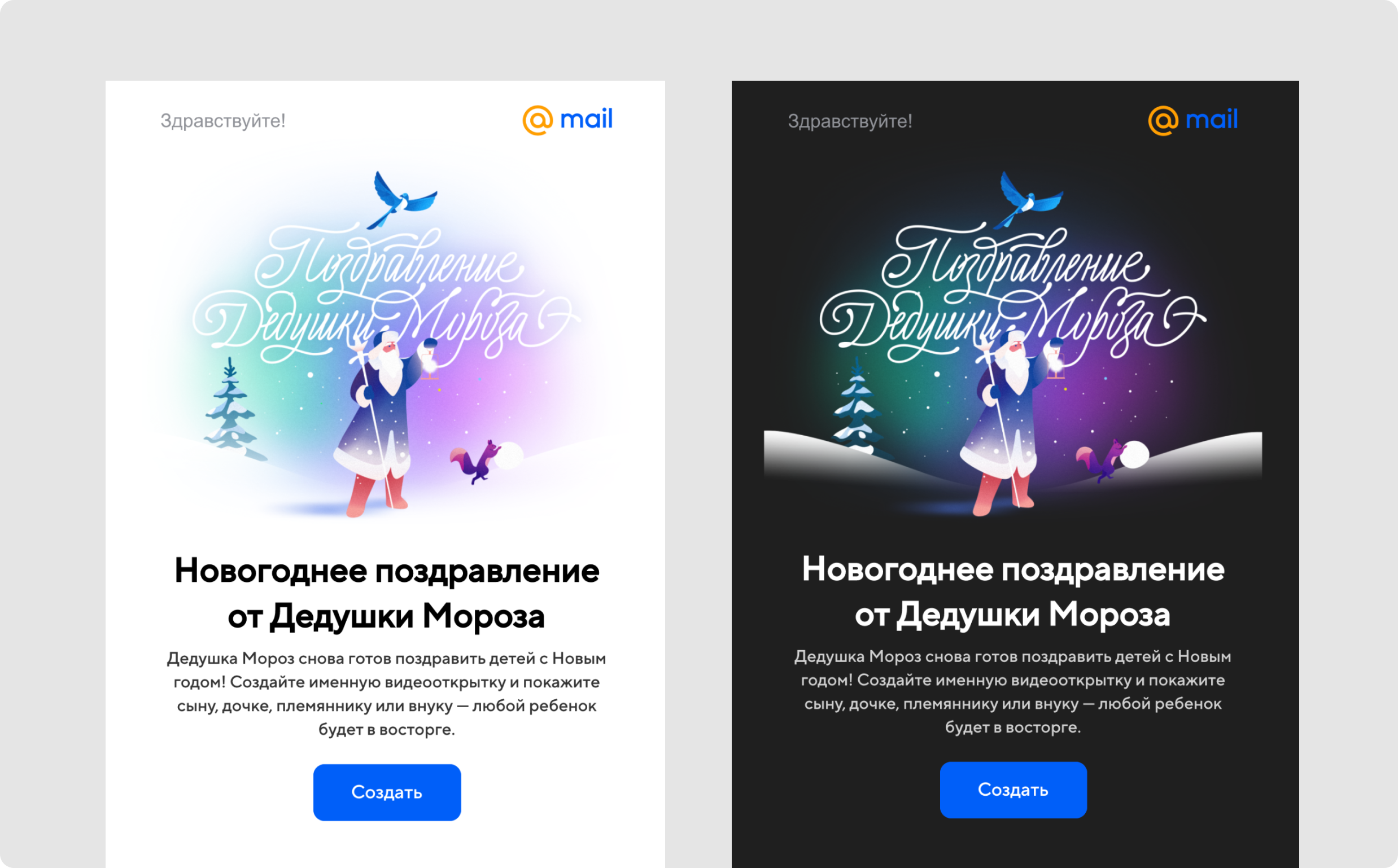
Цвета в письмах изменяются автоматически. Почта выбирает фон письма так, чтобы он не был слишком ярким относительно фона темной темы в интерфейсе. Относительно фона письма Почта подбирает цвета для границ, кнопок, текста и других элементов. Цвет изображений не меняется.

Одно и то же письмо: в обычной теме и автоматически перекрашенное в темной
Медиазапрос для управления перекрашиванием
Для управления перекрашиванием есть специальный медиазапрос prefers-color-scheme. В коде письма его ставят в элемент style. Внутри указывают селекторы, которые не должны перекрашиваться автоматически.
Чтобы самостоятельно указать цвета для определенной темы, в медиазапрос добавляют значение dark или light. Dark включает заданные стили на темную тему, light — на светлую.
Например, в письме белый фон и красные кнопки. С помощью медиазапроса можно сделать так, чтобы в темной теме кнопки не меняли цвет, а фон становился черным.
Пример кода:
<style>
/* Обычные стили */
.normal {
/* Эти цвета будут автоматически меняться в тёмной теме */
background-color: white;
color: red;
}
.themed {
/* Этот цвет не будет изменяться, т.к. на селектор .themed есть правила с медиазапросом prefers-color-scheme */
color: yellow;
}
/* Стили для тёмной темы */
@media (prefers-color-scheme: dark) {
.themed {
/* Этот цвет не будет изменяться автоматически и будет применяться только в тёмной теме */
background-color: white;
}
}
/* Стили для светлой темы */
@media (prefers-color-scheme: light) {
.themed {
/* Этот цвет не будет изменяться автоматически и будет применяться только в светлой теме */
background-color: black;
}
}
</style>
Поддержка темной темы и media query на разных платформах
| Темная тема | Автоматическое перекрашивание | Media query | |
| Сайт | ✓ | ✓ | ✓ |
| iOS-приложение | ✓ | ✓ | ✓ |
| Android-приложение | ✓ | ✓ | ✓ |
| Мобильный сайт | — | — | — |
| Легкая версия почты | — | — | — |